Technology forms the major backbone of our society today. However — not all technology is accessible to people with disabilities, which comprise around 15% of the world’s population. According to the 2021 WebAIM study, “97% of the top one million home pages had accessibility issues.” Moreover, according to an analysis from UsableNet Inc., the number of web accessibility lawsuits is expected to reach a total of a whopping 4,195 in 2021. These statistics reveal that we, in the software community, can do a lot better to make our technology more accessible. Software engineers can contribute by baking accessibility in their development process instead of waiting until accessibility auditing or fixing bugs at the end. Here are a few ways on how to get started:
1. Review the Web Content Accessibility Guidelines (WCAG)
These are an extensive set of guidelines on how to make your web application accessible to not just users who use screen-readers, but also other types of disabilities such as Deaf/Hard of Hearing, cognitive or motor disabilities. Many of these guidelines and principles also apply to Desktop based applications or really any technical product you can think of. For software engineers focused on web development and who want to learn more the accessibility infrastructure of the web, I recommend reading up on Accessible Rich Internet Applications (ARIA) and the Accessibility Tree.
2. Regularly Refactor and Organize Your Code
Code Refactoring is mostly known for in the DevOps process for making your code more maintainable and clean. It also benefits new engineers to understand complex codebases more easily and reduce ramp-up time. What is quite lesser known is that clean code will especially help your co-workers who have learning or cognitive disabilities. If you are an engineer contributing to open source code, then it is crucial you refactor and maintain your code, so that users around the world, disabled or not, can understand your code better.
3. Use Automated Testing Tools for Accessibility
Automated tools for accessibility such as Deque’s Axe, are being used by top tech companies such as Google and Microsoft in their development and testing teams. These tools typically provide you with information as to what website element may be inaccessible, and how to fix it. For example, Microsoft’s automated testing tool called Microsoft’s Accessibility insights will scan your webpage and report the most common accessibility issues in under five minutes! Let’s see with an example:
I wrote a basic HTML code that has a text box entry for entering a name. The page looks alright visually, however, it is not accessible.

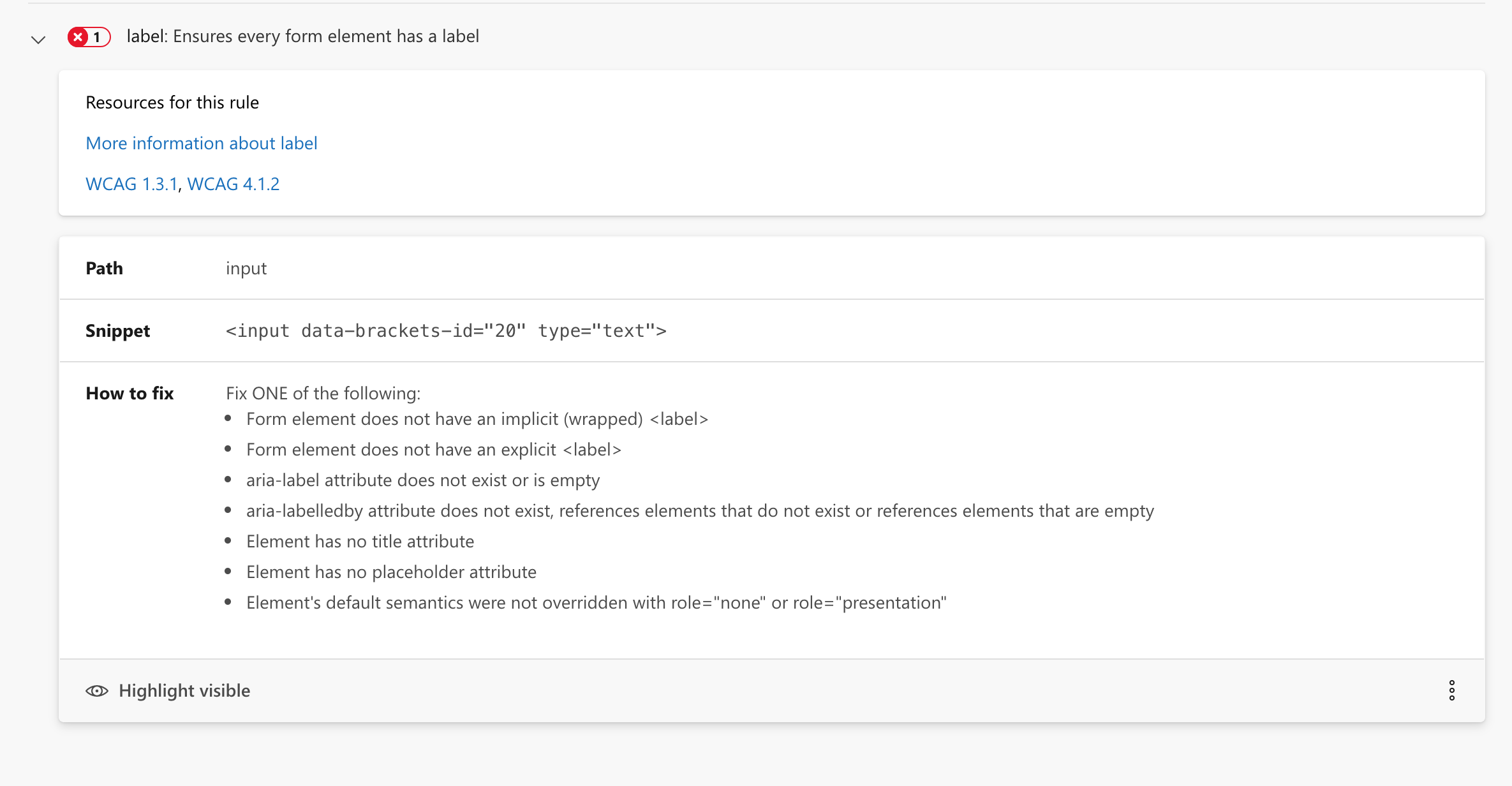
One of the major inaccessibility issues is that the label first name is not programmatically associated with the textbox input. So, it would be inaccessible to a screen-reader user or those using speech to text. The image below shows this label inaccessibility as one of the issues reported by the Microsoft’s Accessibility Insights tool and provides various suggestions on how to fix it:

While automated testing tools can catch many accessibility issues, manual testing is very important as well. If you work for a well-established tech company, your product will likely go through accessibility manual testing at some phase of development. However, teams should not feel shy to connect to the company’s Disability Employee Resource Group (ERG) and get some early feedback on products! Moreover, nonprofits such as Knowbility will “help businesses, educational institutions, government agencies, and nonprofit organizations from around the world find the [accessibility] testers they need.”
4. Don’t Think of Accessibility as An Afterthought
It is important to shift your accessibility testing ‘left’, instead of waiting until the end when the product release is due. One tangible way to accomplish this as a software engineer is to use accessibility code linters while coding! If you’re a software engineer, you probably already use at least one code linter, maybe one to catch styling or indentation issues. Code linters are static code analysis tools that help you catch different kinds of bugs while coding. Take the example of React’s Accessibility Code Linter, which can be installed via NPM. Depending on how you set it up, the linter will report [accessibility] issues in your web browser’s console, your editor, or in your Continuous Integration Environment.
5. Become a Champion for Accessibility
Actively Advocate for accessibility user research and testing to be included in the product development cycle. You can invite a guest speaker or give your own talk on this topic. If your company is small and there are no subject matter experts on accessibility, reach out to your LinkedIn and other social media networks. Follow the #a11y hashtag. You will certainly find at least one person willing to help you out. The accessibility community is small but extremely active and helpful! Hosting talks on disability allyship and awareness will also eventually help to secure stakeholder buy-in for accessibility so that it is included in your company’s OKRs and KPIs.
There are more than one billion disabled people on this planet. Disabilities are not just permanent, but also temporary and situational. Making your products inclusive by writing accessible code will make technology better for everyone.